Adobe(アドビ)でアニメーションを動かそうとするとアフターエフェクトが思いつくと思います。
この動画はアフターエフェクト、イラストレーター、プレミアをつかってやっとの思いで動画にしたものです。
そんな方に朗報!Photoshopなら簡単にイラストを動かすことができます!
今回はPhotoshopのフレームアニメーション機能を使ってGIF動画をつくります。
Contents
Photoshopでイラストを回転させる方法
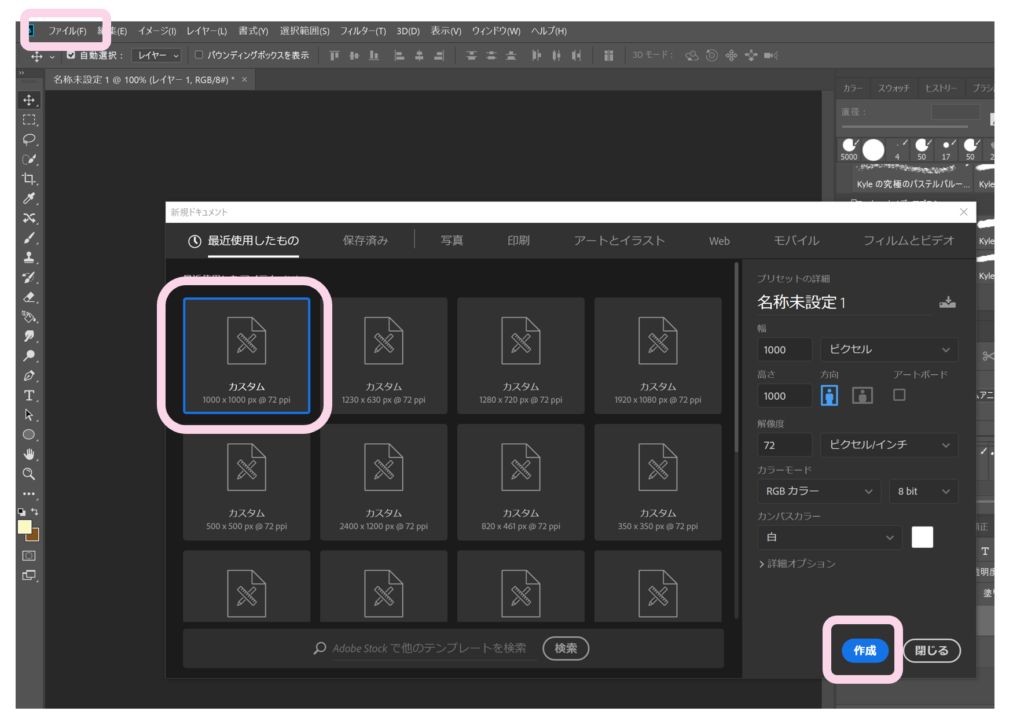
新規作成
ファイルを開きます。今回は1000×1000ピクセルでアニメーションを作成します。

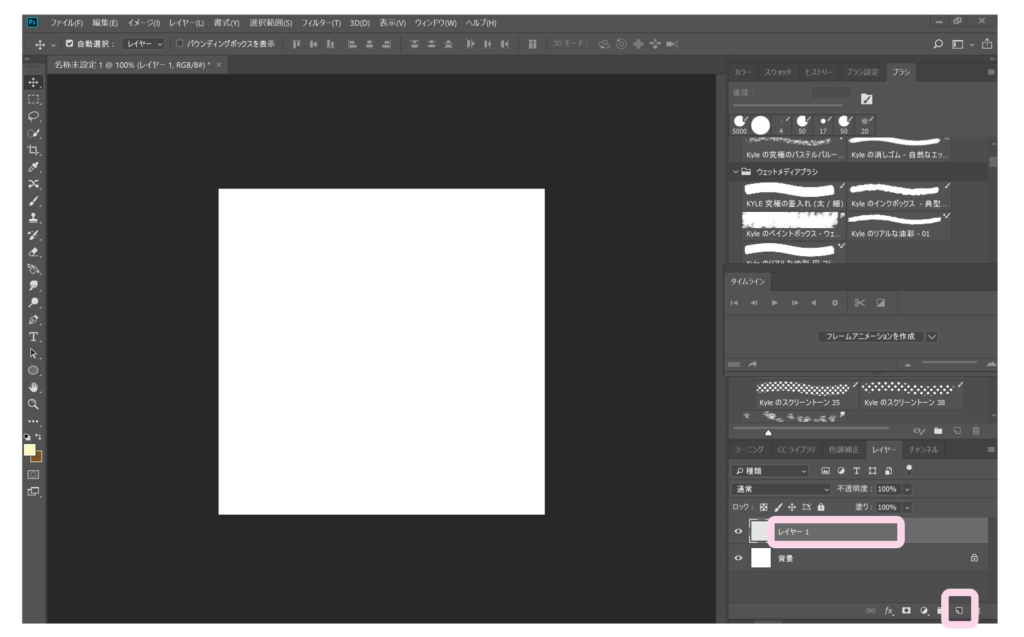
レイヤーを複製します。

イラストをPhotoshopに取り込む
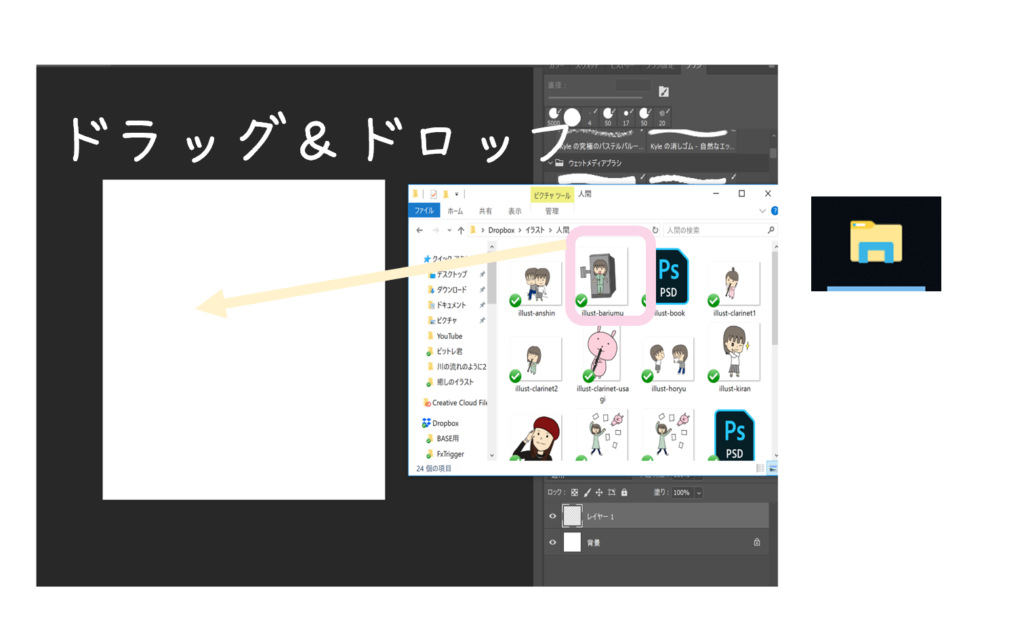
使いたいイラストのフォルダを開きます。イラストをレイヤーにドラッグアンドドロップします。

レイヤーにイラストを取り込むことができました。
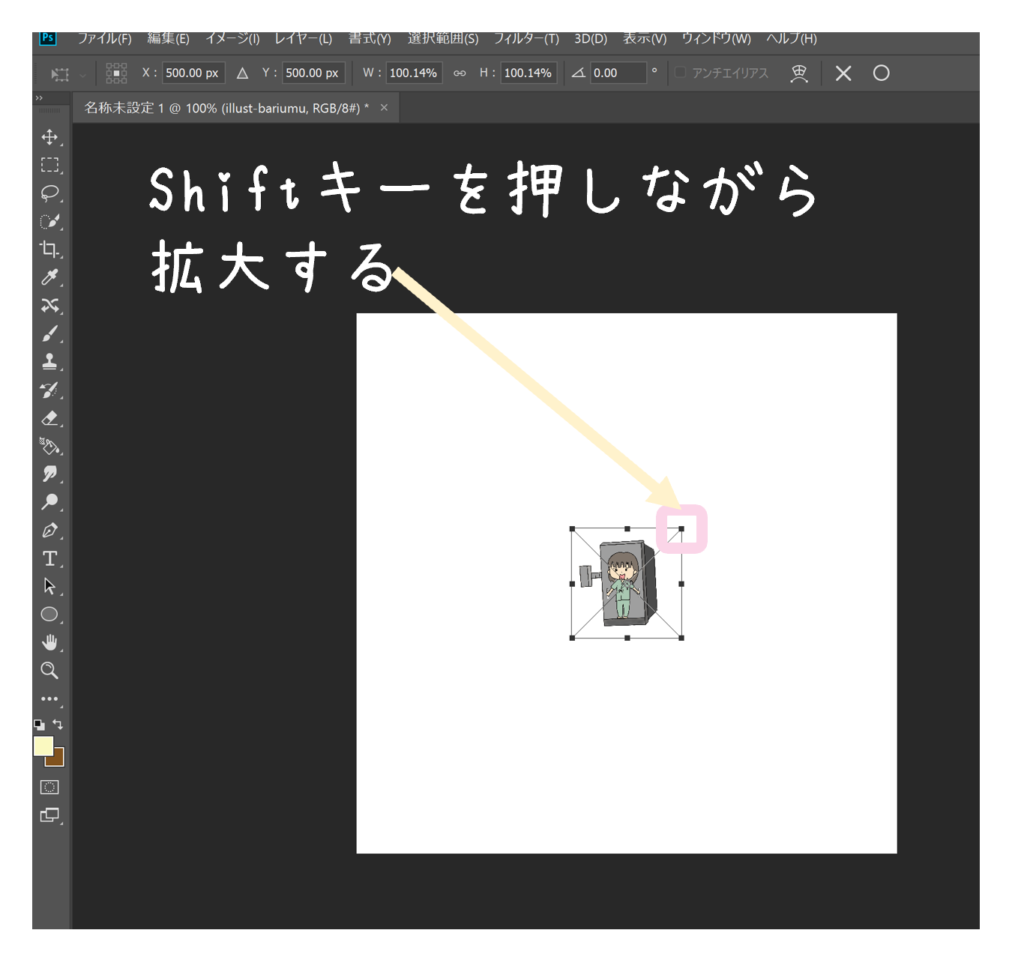
キャンパスサイズに合うようにイラストを拡大します。

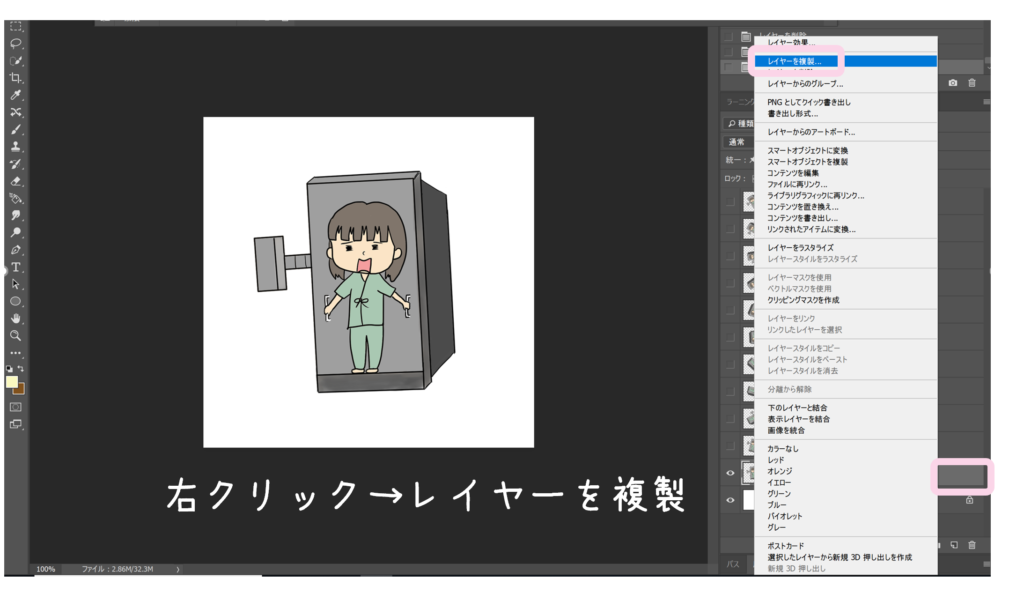
レイヤーを複製します。

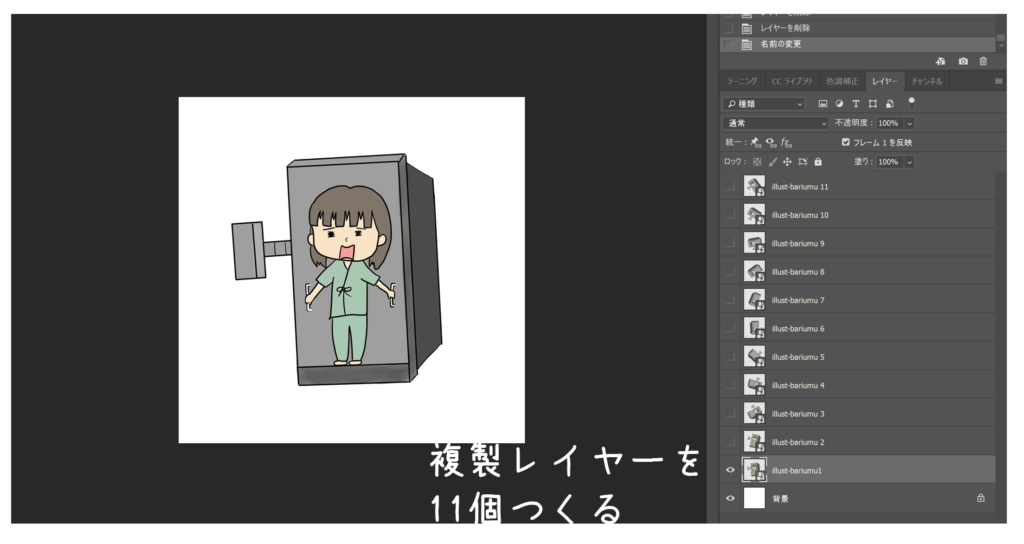
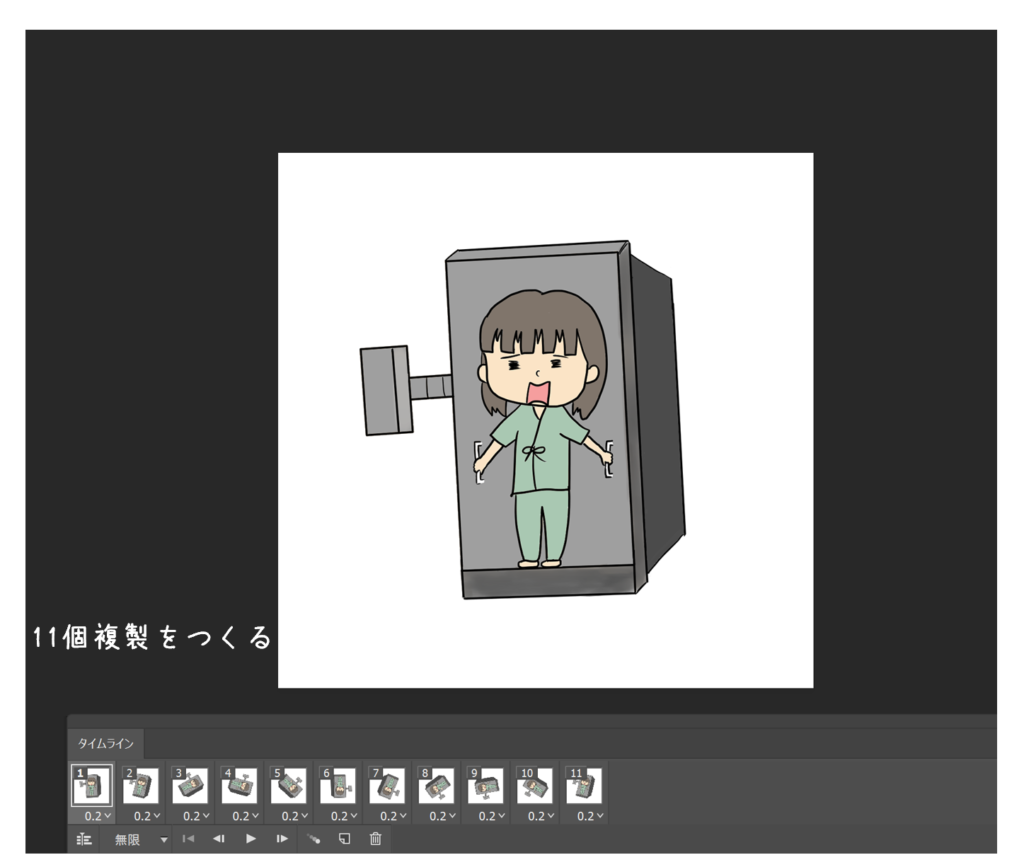
レイヤーの複製を11個つくります。わかりやすいようにレイヤー名前を1、2、3~11としました。

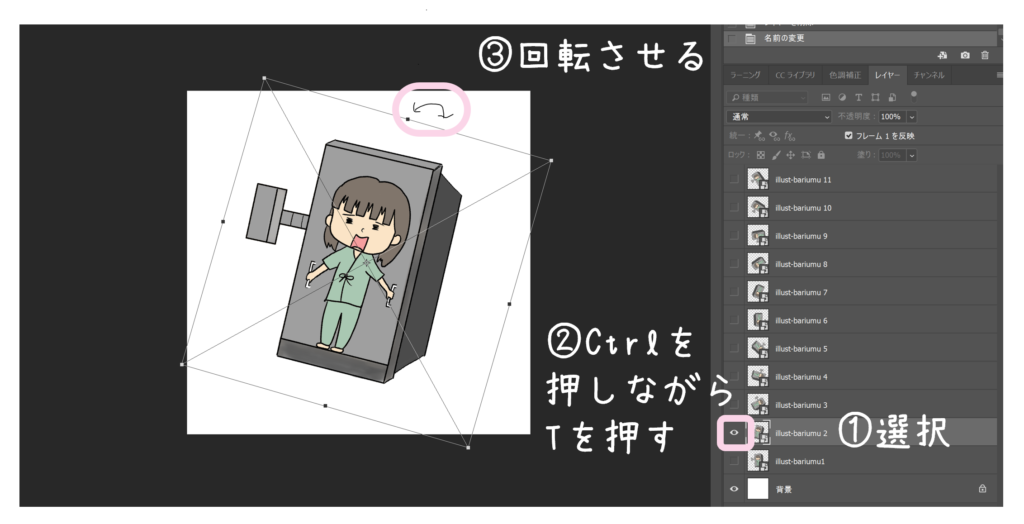
レイヤー2を回転させます。
Ctrl+Tをクリックします。回転できる矢印が出てくるのでその矢印をクリックし任意の場所で止めます。エンターキーを押すと固定できます。
同じ要領でレイヤー2~11までイラストを回転させていきます。

フレームアニメーションを作成する
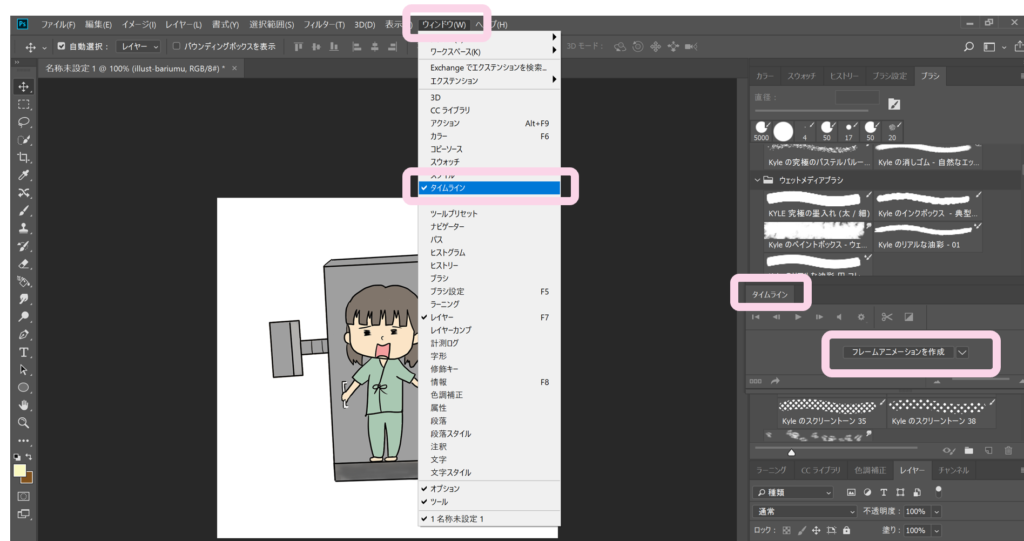
ウィンドウ→タイムライン→フレームアニメーションを作成をクリックします。

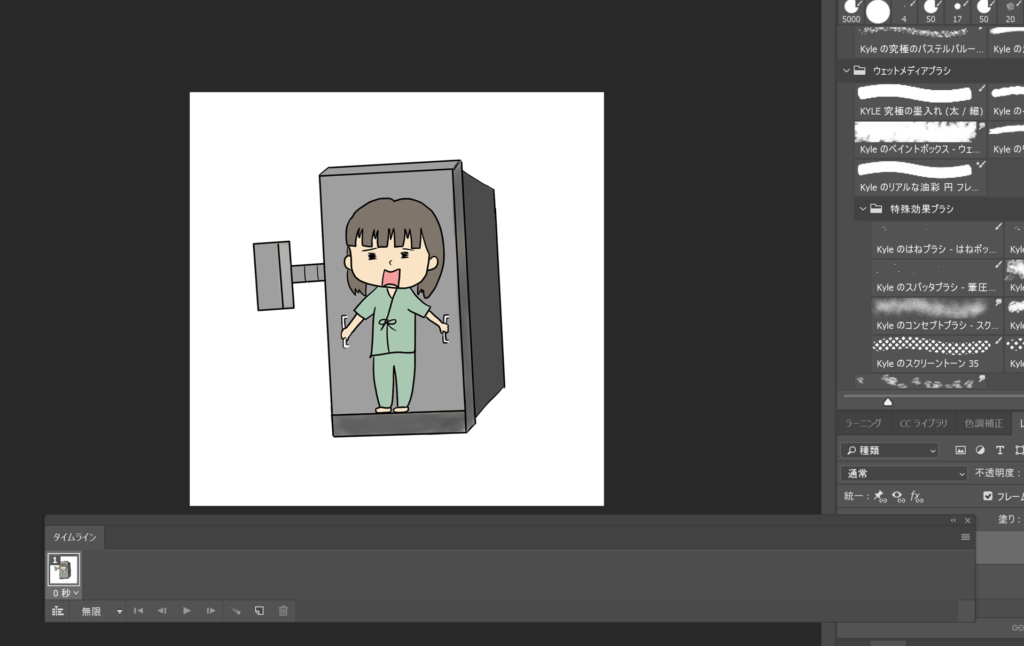
タイムラインにイラストが表示されました。

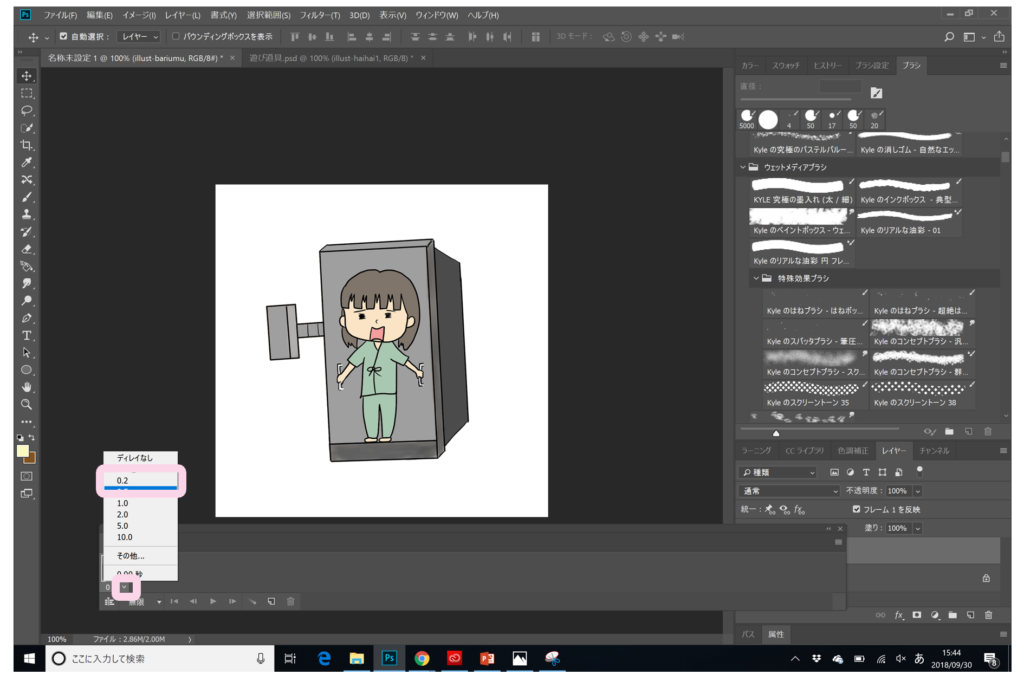
0.2秒に1回イラストを表示させる設定をします。

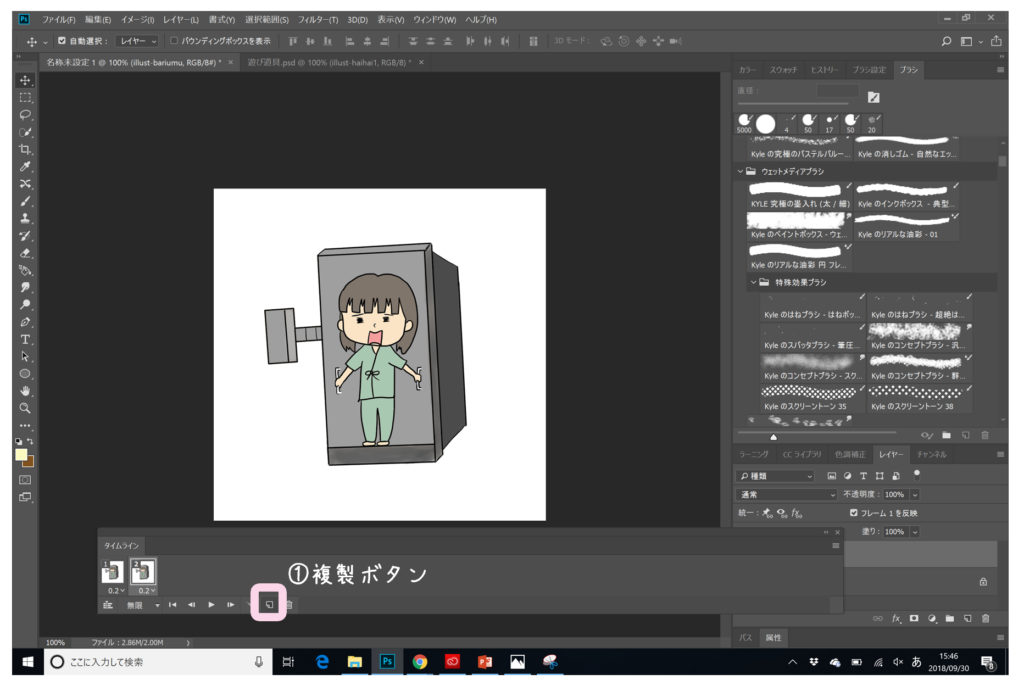
複製ボタンをクリックします。

複製ボタンをクリックし11個つくります。

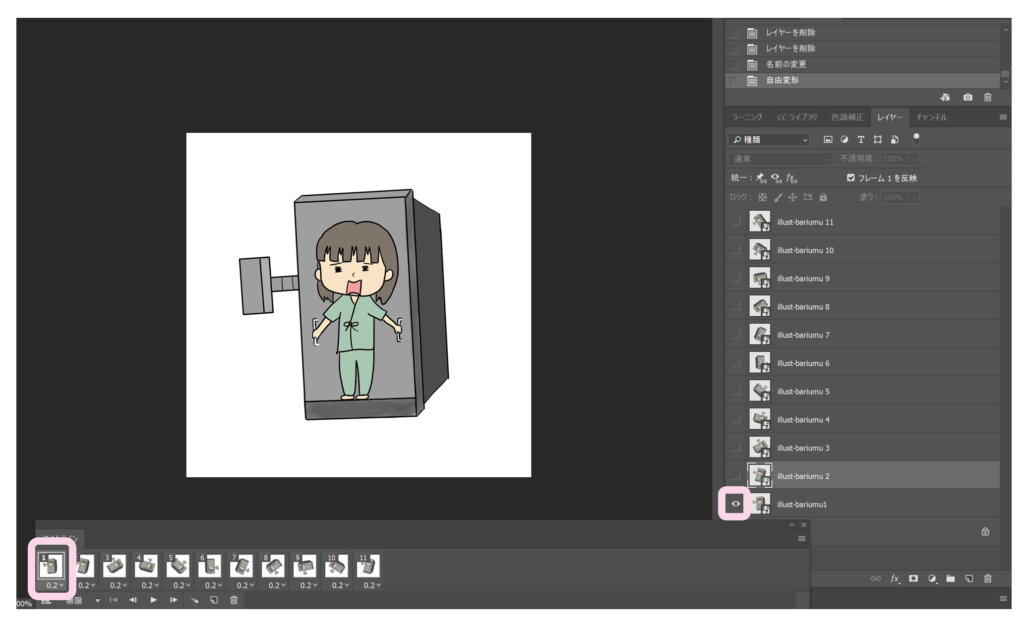
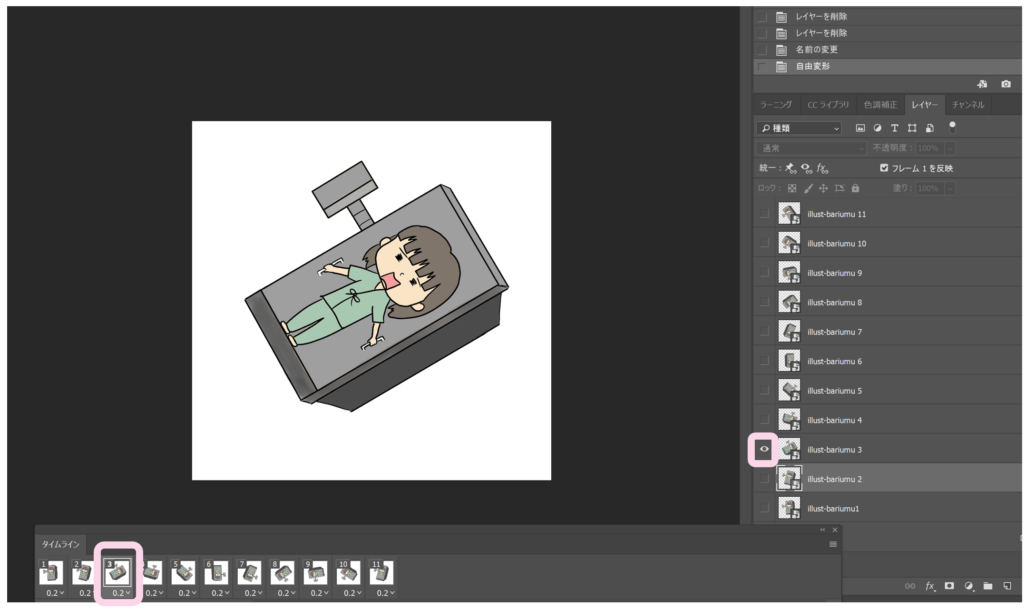
- タイムラインに表示されている1つめのイラストをクリックします。
- レイヤーに表示されている1つめのイラストの目玉ボタンをクリックします。

同じ要領で、
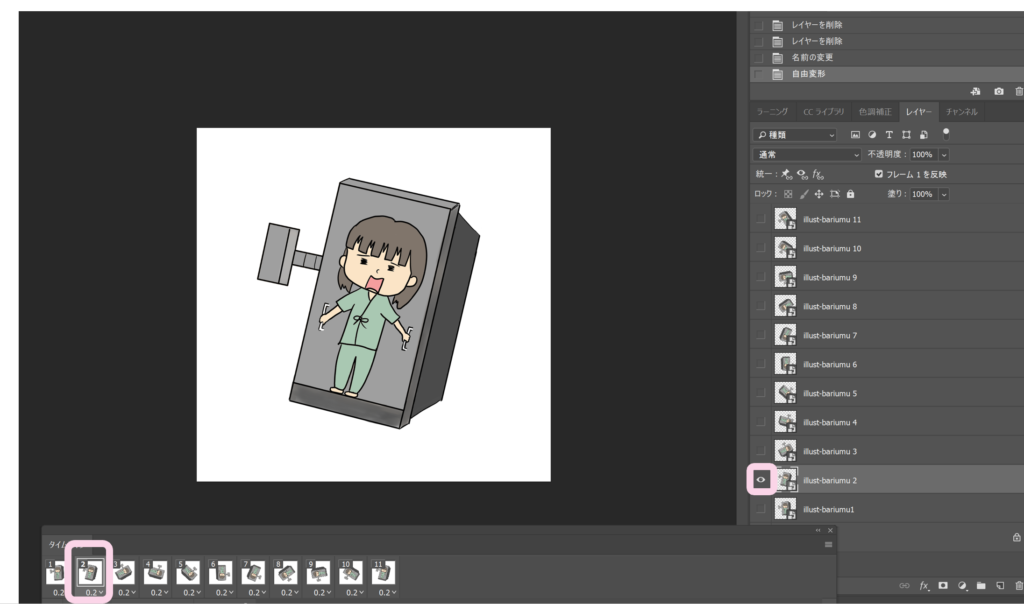
- タイムラインに表示されている2つめのイラストをクリックします。
- レイヤーに表示されている2つめのイラストの目玉ボタンをクリックします。

同じ要領で、
- タイムラインに表示されている3つめのイラストをクリックします。
- レイヤーに表示されている3つめのイラストの目玉ボタンをクリックします。
この作業を11つまでします。

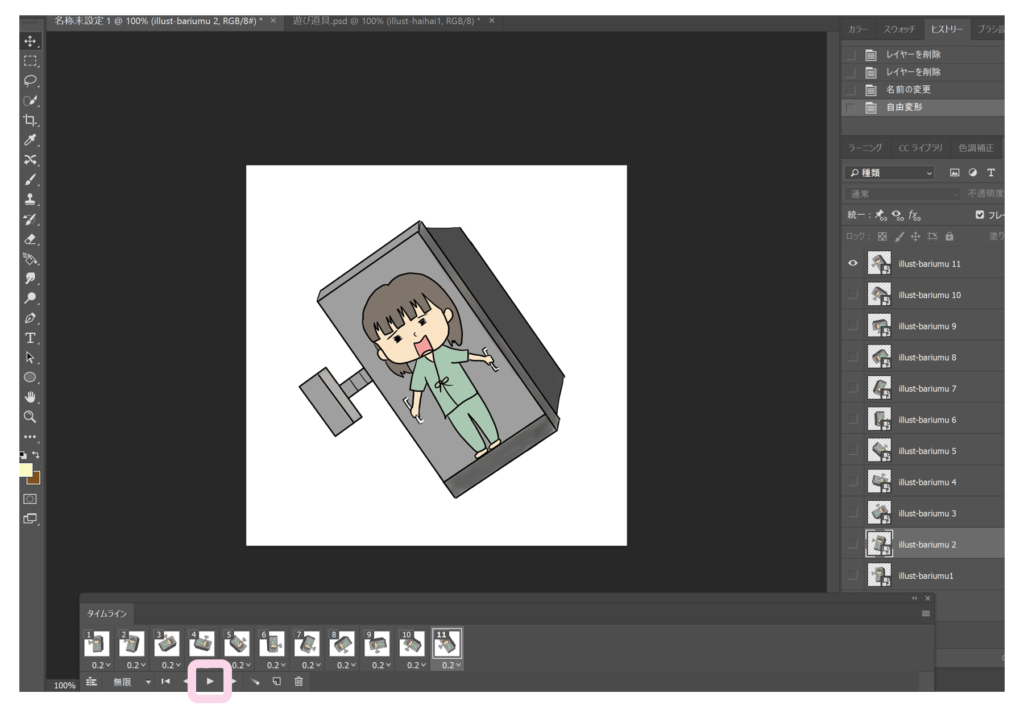
再生ボタンをクリックするとイラストが回転します♪

保存方法
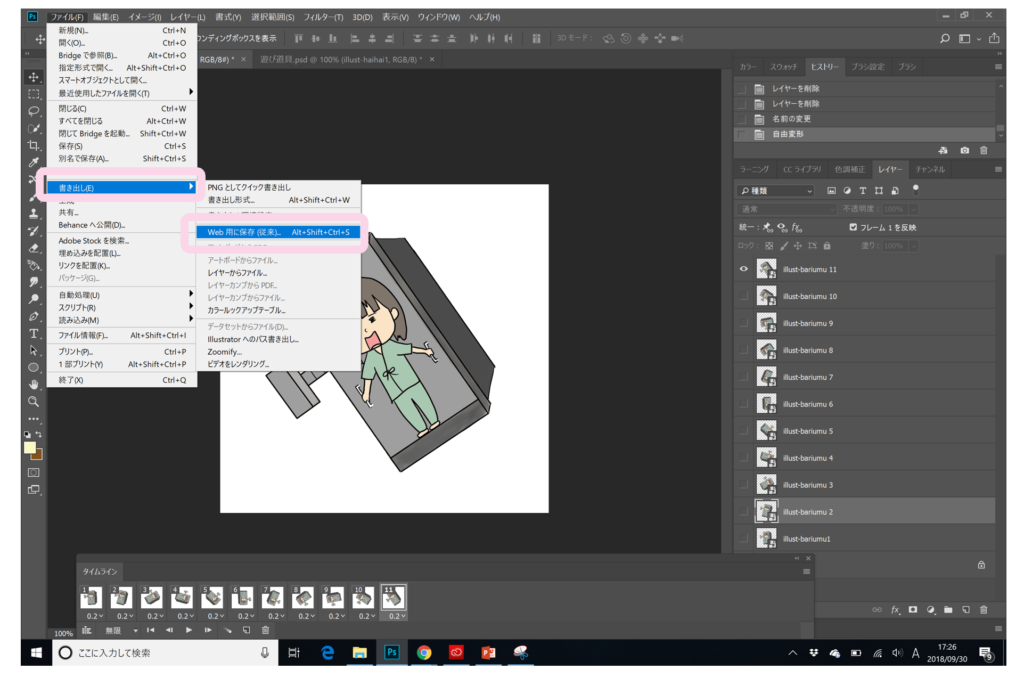
書き出し→Web用に保存をクリックします。

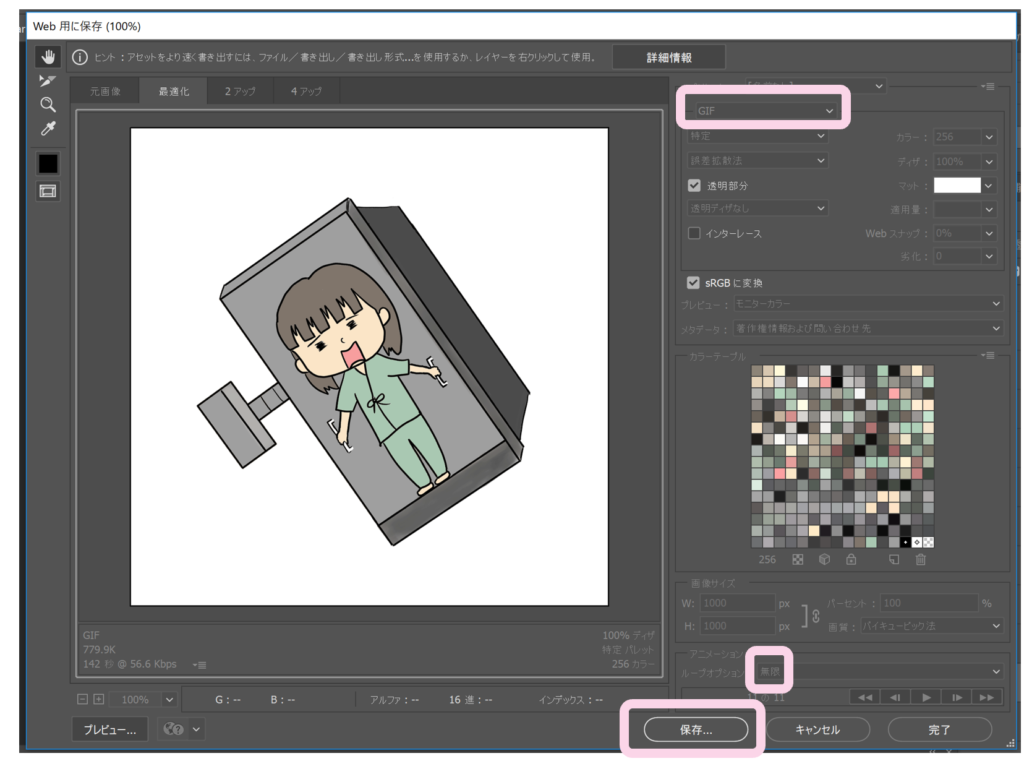
GIF、無限を選択し保存します。

GIFアニメーション完成♪

今回はかなり簡単な方法を解説しました。
Adobeはできることがもっともっともーーーっとあります。
可能性は無限大(‘ω’)ノ
あなたもAdobeライフはじめましょう♪♪♪